Documentatia pluginului
Woocommerce - Livrare cu cargus
Livrare cu cargus. Da posibilitarea utilizarii Cargus ca metoda de transport, gestionarea si crearea de awb-uri pentru comenzile livrate cu Cargus.
Important!! Pluginul Cargus vine ca un rebranding pentru pluginul deja existent UrgentCargus. Inaintea instalarii pluginului Cargus, daca pe site este prezent pluginul UrgentCargus, acesta trebuie dezinstalat intai si abia dupa se poate instala, activa si configura pluginul Cargus!
Instalarea modulului.
A. Abonarea la API
Generarea cheii API se obtine urmand pasii de mai jos:
- Se acceseaza link-ul: https://urgentcargus.portal.azure-api.net/
- Se creaza contul apasand pe SIGN UP
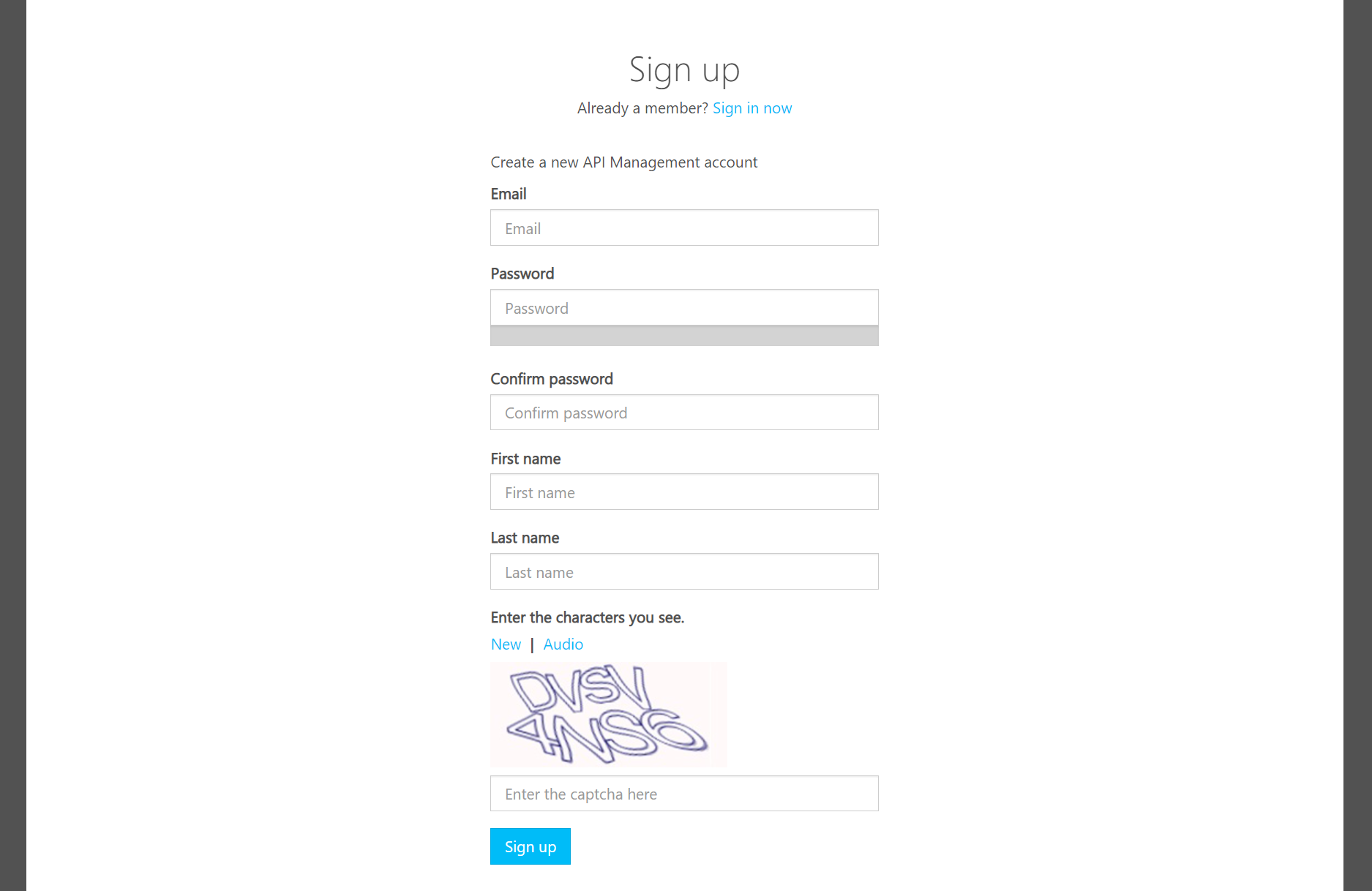
- Se completeaza rubricile solicitate si se apasa butonul Sign up
- Se afiseaza confirmarea trimiterii email-ului
- Se verifica email-ul si se face click pe link-ul din email-ul primit de la apimgmtnoreply@mail.windowsazure.com
- Link-ul din e-mail va deschide portalul Microsoft Azure (in modul logat) unde se va face click pe Products
- In sectiunea Products, se face click pe UrgentOnlineAPI
- Se apasa butonul Subscribe pentru inregistrarea la API-ul Cargus, StandardUrgentCargusAPI
- Se confirma subscriptia prin apasarea Confirm
- Se afiseaza confirmarea trimiterii subscriptiei, catre Cargus SRL, in vederea aprobarii sale de catre un administrator. De asemenea, se trimite un e-mail de confirmare
- Se primeste email-ul de confirmare
- Se acceseaza, din nou, rubrica PRODUCTS, se face click pe UrgentOnlineAPI si pe API-ul pentru care s-a aprobat subscripti
- Din subscriptia aprobata, se copiaza Primary Key, care se va utiliza in platforma WooCommerce si se va trimite catre Cargus SRL (ecom@cargus.ro) in vederea asocierii cu userul.






B. Instalarea modulului
- Autentificati-va in panoul de admin WordPress
- Mergeti la Module > Adauga Modul
- Dati click pe butonul "Incarca modulul" si selectaticargus.zip
- Apasati pe Instaleaza acum
- Apasai pe Activeaza
Configurarea modulului
Dupa urmarea pasilor de mai sus privind instalarea modului si pregatirea cheilor api. In sectiunea Woocommerce > Livrare vor aprea doua noi subsectiuni:
Livrare cu Cargus
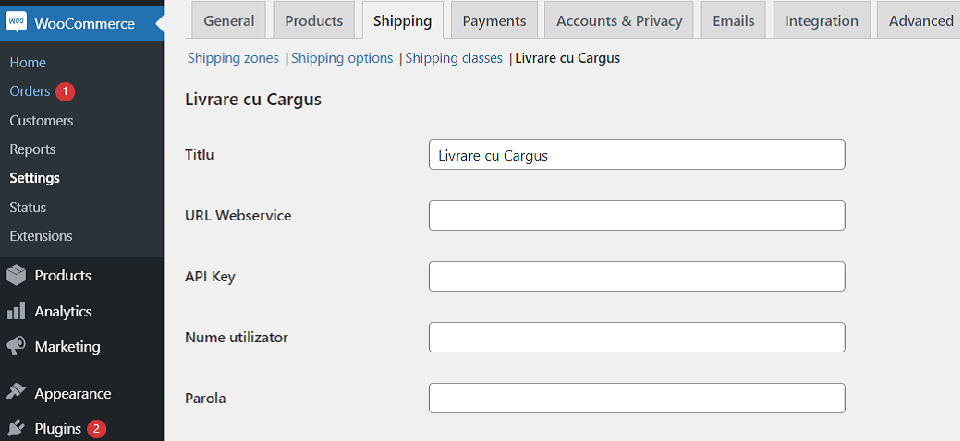
In acest pannel vor fi setarile principale pentru configurarea modulului Cargus.

- Titlu: Titlul metodei de livrare afisat in Cos/Checkout
- URL Webservice: url-ul serviciului web cargus folosit: https://urgentcargus.azure-api.net/api
- API Key: cheia api generata pe https://urgentcargus.portal.azure-api.net/
- Nume utilizator: nume utilizator aplicatie Cargus https://app.urgentcargus.ro/
- Parola: parola aplicatie Cargus https://app.urgentcargus.ro/
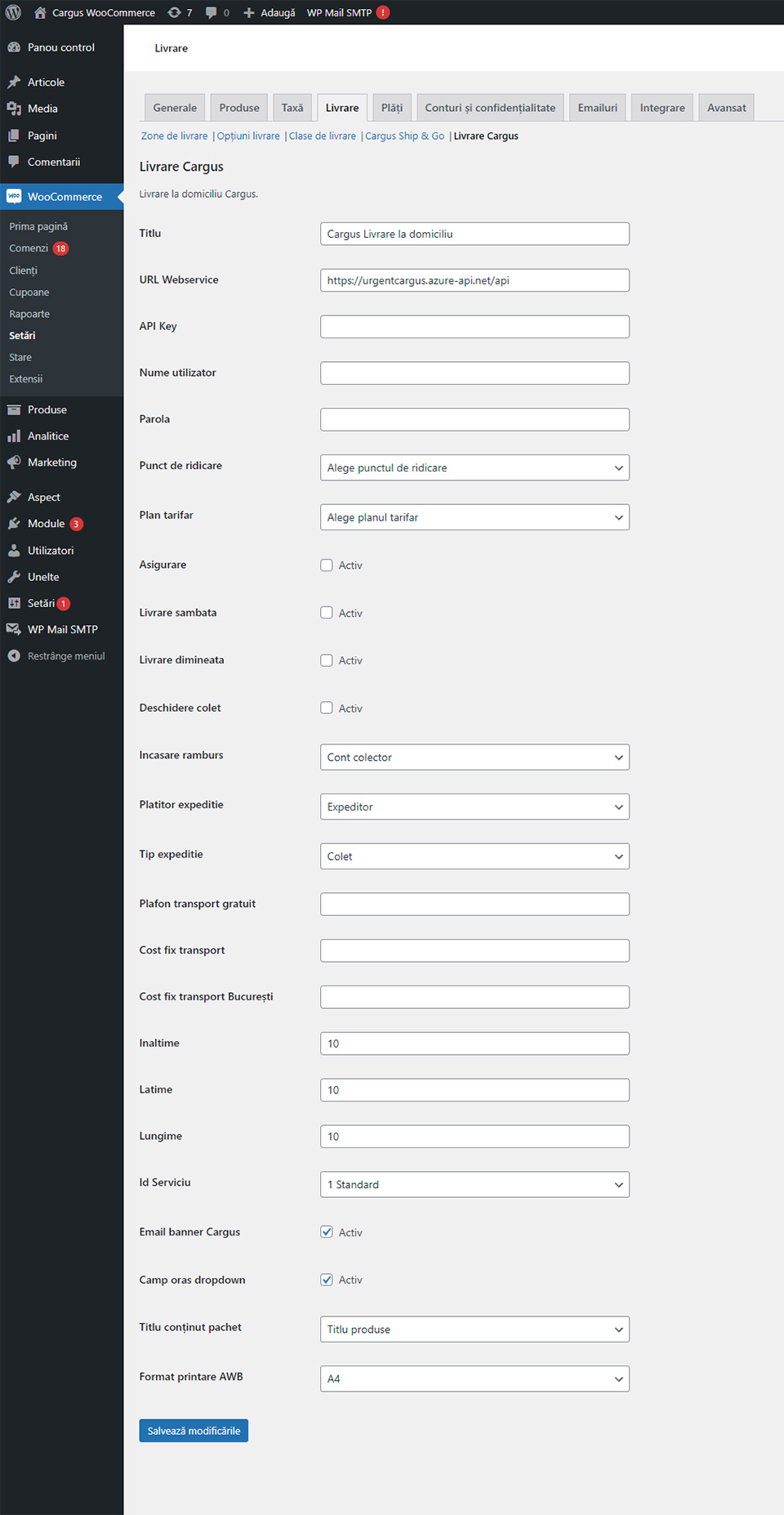
Dupa ce se introduc adresa api-ului (URL Webservice: https://urgentcargus.azureapi.net/api), cheia, userul si parola si se salveaza setarile vor aparea campurile:

- Punct de ridicare: se alege unul din punctele de ridicare dispnibile. Daca nu exista niciun punct de ridicare disponibil, trebuie adaugat unul din WebExpress
- Plan tarifar: se alege tariful dorit aferent contractului incheiat cu firma de curierat Cargus SRL
- Asigurare expeditie: se alege daca livrarea se face cu asigurare sau fara
- Livrare sambata: se alege daca este permisa livrarea in zilele de sambata
- Livrare dimineata: se alge daca este utilizat serviciul livrare matinala
- Deschidere colet: se alege daca este utilizat serviciul deschidere colet
- Incasare ramburs: se alege tipul rambursului - Numerar sau Cont Colector
- Platitor expeditie: se alege platitorul costului de livrare - Expeditorul sau Destinatarul
- Tip expeditie: se alege tipul de expeditie uzuala - Colet sau Plic
- Plafon transport gratuit: se introduce limita pentru care cumparaturile mai mari de suma introdusa beneficiaza de transport gratuit (plata transportului se face automat la expeditor) sau se lasa necompletat
- Cost fix transport: se alege un cost fix de livrare sau se lasa necompletat, pentru ca modulul sa calculeze automat tariful.
- Cost fix transport Bucuresti: se alege un cost fix de livrare pentru Bucuresti sau se lasa necompletat, pentru ca modulul sa foloseasca valoarea de la Cost fix transport sau sa calculeze automat tariful daca nici acesta nu este completat.
- Inaltime: se introduce inaltimea coletului (in cm)
- Latime: se introduce latime coletului (in cm)
- Lungime: se introduce lungime coletului (in cm)
- Id Serviciu: se poate alege tipul de serviciu oferit de Cargus - 1 Standard, 34 Economic Standar sau 39 Multipiece
- Email banner Cargus: daca se bifeaza acest checkbox, va fi afisat un banner cargus in email-ul de confirmare trimis clientuli dupa efectuarea comenzii.
- Camp oras dropdown: daca se bifeaza acest checkbox, pe pagina de finalizare a comenzii, campul pentru localitate va fi transformat intr-un camp de tip select dropdown unde vor fi listate localitatile din judetul selectat mai sus.
- Prima pozitie: daca se bifeaza acest checkbox, metoda de transport Livrare cu Cargus va aparea prima in lista metodelor de livrare pe Cos si Checkout
- Titlu Continut pachet: se poate selecta modul de afisare a continutului pachetului afisat pe awb - Titlu produse sau SKU sau Titlu produse + SKU
- Format printare AWB: se poate selecta formatul de printare al AWB-ului - A4 sau Laberl 10x14
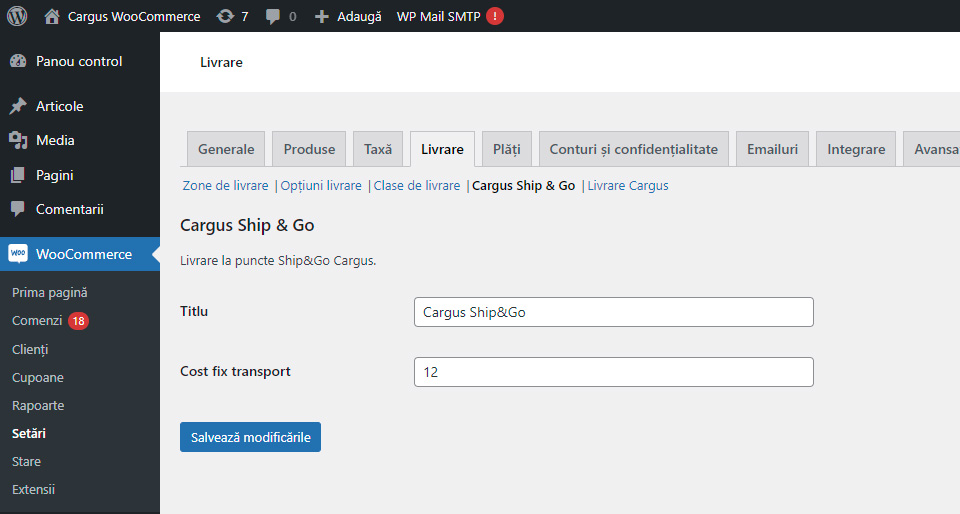
Cargus Ship&Go
In acest pannel vor fi setarile pentru configurarea metodei de transport Cargus Ship&Go.

- Titlu: Titlul metodei de livrare afisat in Cos/Checkout
- Cost fix transport: se alege un cost fix de livrare sau se lasa necompletat, pentru ca modulul sa calculeze automat tariful metodei de transport Cargus Ship&Go.
- Prima pozitie: daca se bifeaza acest checkbox, metoda de transport Livrare cu Cargus Ship&Go va aparea prima in lista metodelor de livrare pe Cos si Checkout
Mod de utilizare
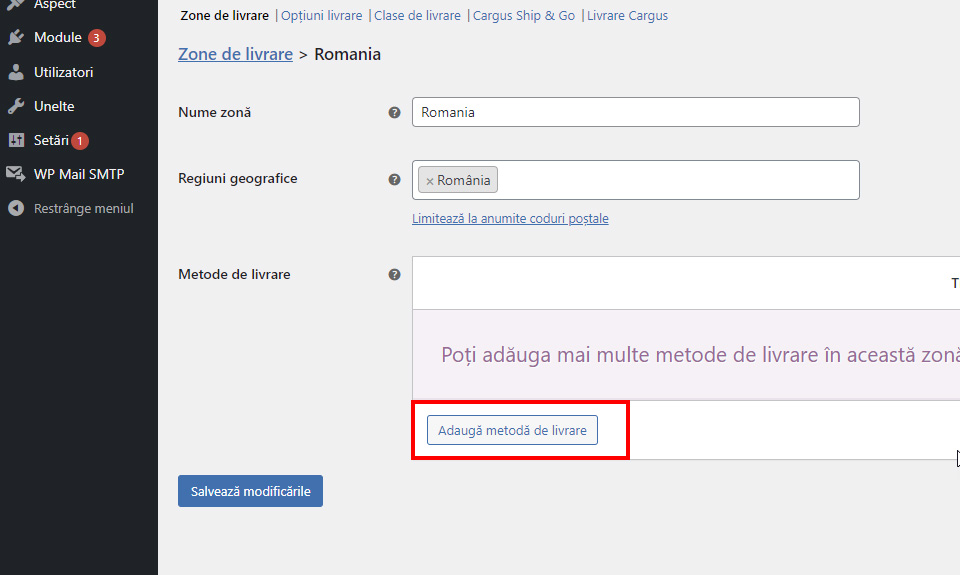
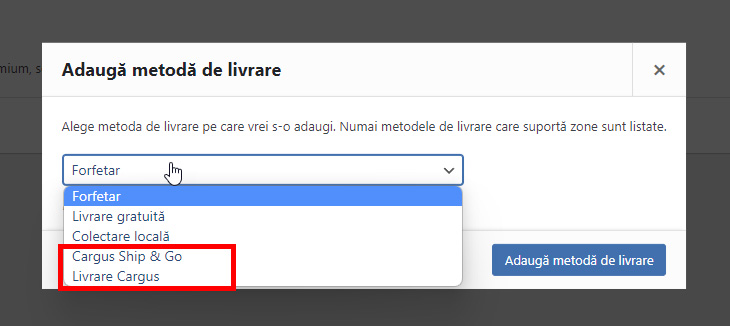
Cu ajutorul pluginului Cargus, utilizatorii pot folosi metodele de livrare Cargus: Livrare la domiciliu si Cargus Ship & Go. Acestia pot genera, printa sau sterge awb-urile pentru comenzile plasatate pe site, care folosesc ca metoda de livrare Cargus. Primul las penstu a putea folosit metodele de transport Cargus si Cargus Ship&Go este adaugarea celor doua metode de tranport intr-o zona de livrare.


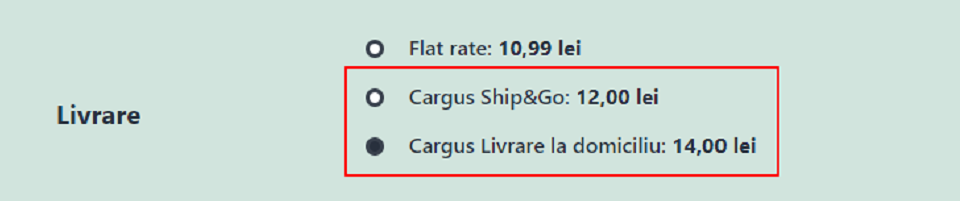
Dup adaugarea metodelor de tranport Cargus, acestea vor fi vizibile in pagina de Cos si pagina de Checkout.

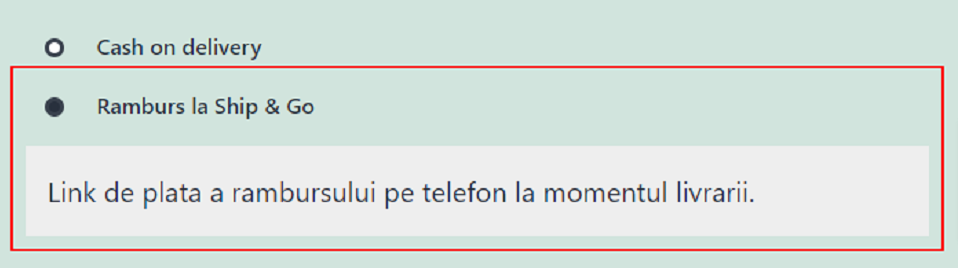
Odata cu activarea metodei de tranport Cargus Ship&Go se activeaza automat si o noua metoda de plata: Ramburs la Ship&Go. Aceasta metoda de plata este activa numai dupa selectarea metodei de transport Cargus Ship&Go.

Creare AWB.
Awb-ul poate fi creat doar pentru comenzi care folosesc ca metoda de transport una din cele doua metode Cargus( livrare la domiciliu, Ship&Go )
Creare AWB pentru o singura comanda.
- Autentificati-va in panoul de admin WordPress
- Mergeti la Woocommerce > Comenzi
- Dati click pe comanda pentru care vreti sa fie generat un nou AWB.
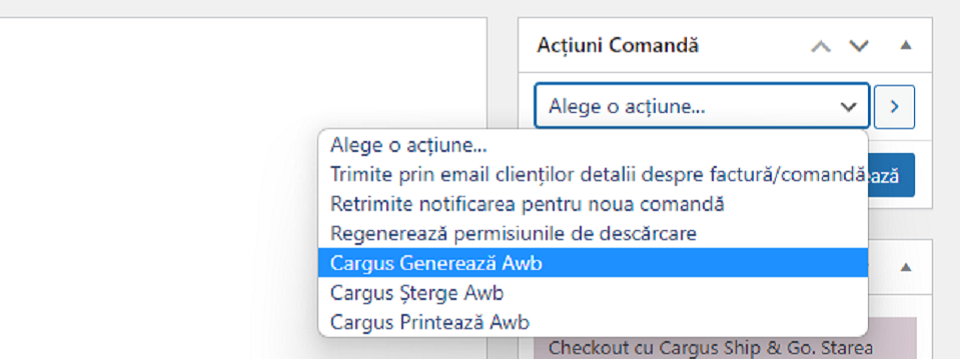
- Alegeti Cargus Genereaza AWB din lista Actiuni Comanda.
- Apasai pe butonul Actualizeaza sau >.
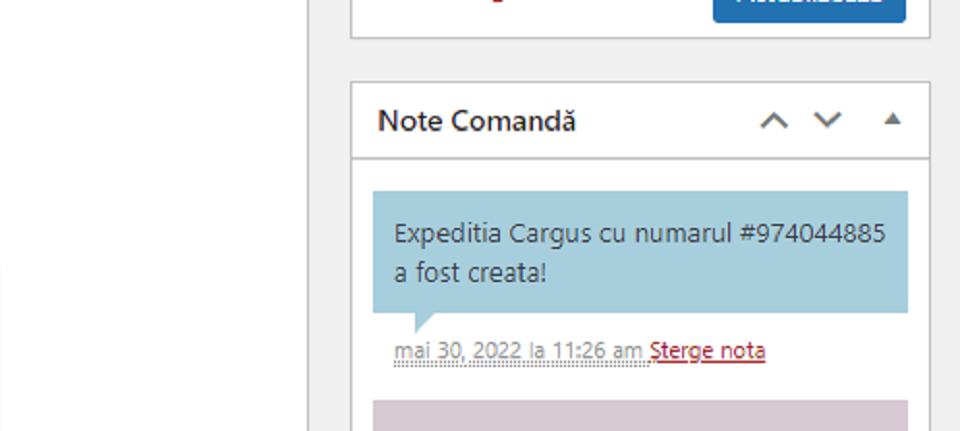
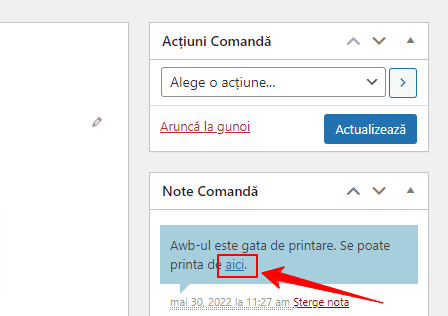
- Apoi va trebui sa apara Numarul Expeditiei Cargus (AWB) intr-o nota pe comanda in partea din dreapta.


Creare AWB pentru o mai multe comenzi deodata.
- Autentificati-va in panoul de admin WordPress
- Mergeti la Woocommerce > Comenzi
- Bifati comenzile pentru care vreti sa generati AWB-uri.
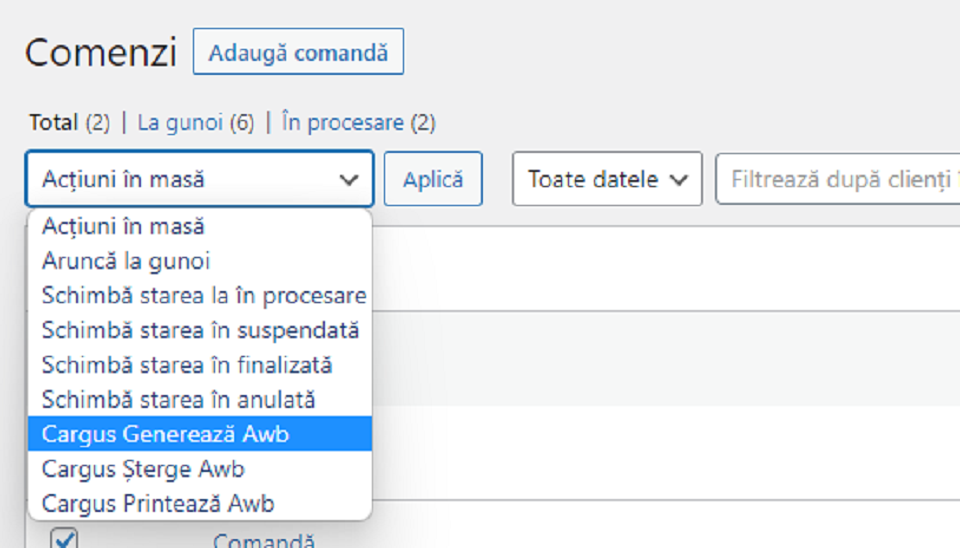
- Alegeti Cargus Genereaza AWB din lista Actiuni in masa.
- Apasai pe butonul Aplica.
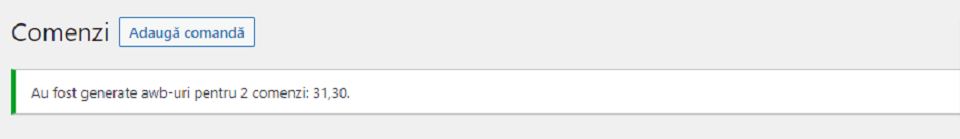
- Apoi va trebui sa apara Numarul Expeditiilo Cargus (AWB) create si id-ul comenzilor pentru care s-a creat o expeditie intr-o nota in partea de sus.


Printare AWB.
Awb-ul poate fi printat doar pentru comenzi pentru care a fost deja generat un AWB. Daca nu a fost deja generat un awb pentru o anumita comanda, acesta va fi generat automat si apoi va fi gata de printare.
Printare AWB pentru o singura comanda.
- Autentificati-va in panoul de admin WordPress
- Mergeti la Woocommerce > Comenzi
- Dati click pe comanda pentru care vreti sa fie printat AWB-ul.
- Alegeti Cargus Printeaza AWB din lista Actiuni Comanda.
- Apasai pe butonul Actualizeaza sau >.
- Apoi va trebui sa apara o nota in partea din dreapta care va contine link-ul necesar pentru a putea printa AWB-ul.
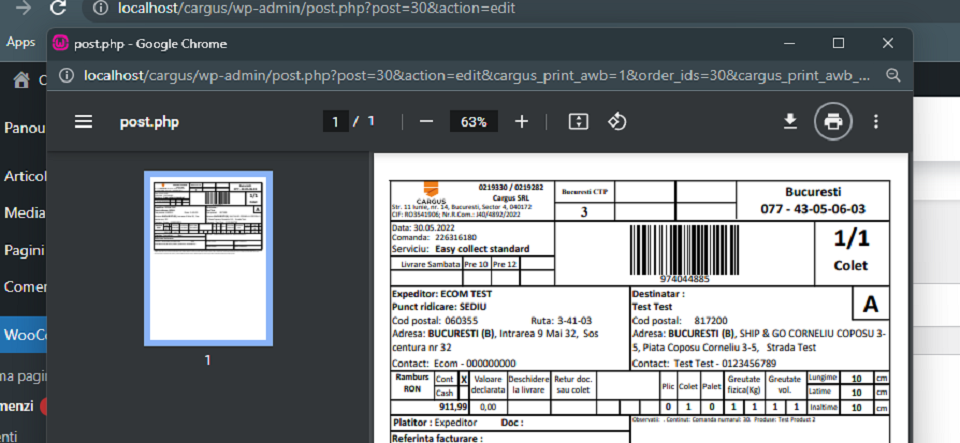
- Accesati link-ul prezent in nota pentru a print AWB-ul.


Printare AWB pentru o mai multe comenzi deodata.
- Autentificati-va in panoul de admin WordPress
- Mergeti la Woocommerce > Comenzi
- Bifati comenzile pentru care vreti sa generati AWB-uri.
- Alegeti Cargus Printeaza AWB din lista Actiuni in masa.
- Apasai pe butonul Aplica.
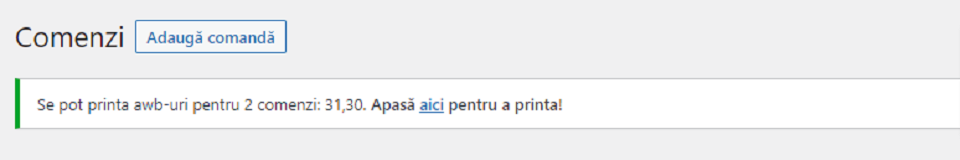
- Apoi va trebui sa apara o nota in partea de sus care va contine link-ul necesar pentru a putea printa AWB-urile.
- Accesati link-ul prezent in nota.


Stergere AWB.
Awb-ul poate fi sters doar pentru comenzi pentru care a fost deja generat un AWB. In urma acestei actiuni daca a fost generat un AWB anterior, acesta va vi sters iar pe comanda respectiva va aparea o nota indicand asta.
Stergere AWB pentru o singura comanda.
- Autentificati-va in panoul de admin WordPress
- Mergeti la Woocommerce > Comenzi
- Dati click pe comanda pentru care vreti sa fie printat AWB-ul.
- Alegeti Cargus Sterge AWB din lista Actiuni Comanda.
- Apasai pe butonul Actualizeaza sau >.
- Apoi va trebui sa apara o nota in partea din dreapta care va indica faptul ca awb-ul a fost sters.
Stergere AWB pentru o mai multe comenzi deodata.
- Autentificati-va in panoul de admin WordPress
- Mergeti la Woocommerce > Comenzi
- Bifati comenzile pentru care vreti sa generati AWB-uri.
- Alegeti Cargus Sterge AWB din lista Actiuni in masa.
- Apasai pe butonul Aplica.
- Apoi va trebui sa apara Numarul Expeditiilo Cargus (AWB) sterse si id-ul comenzilor pentru care a fost anulata expeditia intr-o nota in partea de sus.

Modificare parametri comanda comanda.
Unele atributea ale comenzii care au legatura cu livrarea pot fi modificate din sectiunea Detalii AWB. Aceasta sectiune se poate gasi in partea de jos a paginii de editarea a unei comenzi woocommerce.
In functie de Serviciul Cargus folosit (1 Standard, 34 Economic Standard, 39 Multipiece) pot fi editate urmatoarele campuri:
- Deschidere Colet: Activeaza sau dezactiveaza deschiderea coletului la livrare. Este dezactivat la transportul cu Cargus Ship&Go.
- Livrare Sâmbăta: Activeaza sau dezactiveaza livrarea sambata a coletului. Este dezactivat la transportul cu Cargus Ship&Go.
- Valoare Ramburs: Valoare Ramburs pe care clientul trebuie sa o plateasca la primirea coletului.
- Greutate Comanda: Greutatea comenzii in Kg. Campul este afisat doar cand este folosit Serviciul 1 Standard.
- Colete Comanda: Cand este selectat Serviciul 34 Economic Standard sau 39 Multipiece, sunt disponibile urmatoarele campuri individuale pentru fiecare colet. Comanda se poate imparti pe mai multe colete.
- Greutate colet: Greutatea coletului in Kg.
- Latime colet: Latimea coletului in Cm.
- Lungime colet: Lungimea coletului in Cm.
- Inaltime colet: Inaltimea coletului in Cm.
- Continut colet: Sunt selectate produsele continute in colet.
Toate campurile de mai sus vin precompletate cu valorile comenzii. Apasand butonul Adauga colet se poate adauga inca un colet comenzii, acesta poate contine doar produse existente deja in comanda. Butonul Elimina Colet poate elimina un colet numai in cazul in care acesta nu este singurl colet al comenzii.

Mod de dezvoltare
Structura pluginului cargus este una destul de usor de modificat si dezvoltat de catre developeri, aceasta folosinduse in mare parte de hook-uri.
Exista doua clase principale:
- Cargus_Admin - se ocupa de toate functionalitatile pluginului care sunt admin.
- Cargus_Public - se ocupa de toate funtionalitatile pluginului care afiseaza orice fel de continut in front end.
Daca se vrea dezactivarea oricarei metode a vreunei dintre aceste clase putem folosi metoda urmatoare, pe care o putem pune in functions.php a temei child daca aceasta exista. Folosind functia remove_action ne folosim de hook-ul folosit pentru a inregistra actiunea in primul rand, apoi, urmatorul parametru va fi un array compus din numele clasei al carei apartine metoda si numele metodei propriu-zise.
Exemplu:
add_action( 'admin_init', 'remove_admin_funtion', 20 );
function remove_admin_funtion() {
if ( class_exists( "Cargus_Admin" ) ) {
remove_action( 'admin_init', array( 'Cargus_Admin', 'cargus_order_admin_add_metabox' ) );
}
}
Toate hook-urile folosite pentru a inregistra fiecare actiune se pot gasi in clasa Cargus localizata in /wp-content/plugins/cargus/includes/class-cargus.php
Cargus_Admin
Lista hook-uri disponibile pentru extinderea functionalitatilor admin pluginului:
cargus_update_order_meta_before_checkout
- Descriere: salveaza extra metdadata pe comanda la plasarea acesteia
- Parametri:
- $order - obiectul order
- $data - array cu date trimise din checkout
- Exemplu:
add_action( 'cargus_update_order_meta_before_checkout', 'add_custom_metadata', 20 ); function add_custom_metadata( $order, $data ) { if ( class_exists( "Cargus_Admin" ) ) { $order->update_meta_data( '_test_order_metadata', $data['test'] ); } } - Observatii: $data['test'] din exemplul de mai sus poate fi folosit doar daca in checkout exista campul cu atributul
name="test".
cargus_before_create_awb
- Descriere: permite modificarea modului in care se creaza awb, se pot adauga conditii, etc
- Parametri:
- $order_id - id-ul comenzii
- $cargus - obiectul cargus, contine datele necesare setarilor cargus
- $fields - array, contine campurile trimise pentru a genera awb
- Exemplu:
add_action( 'cargus_before_create_awb', 'modify_create_awb', 10 ); function modify_create_awb( $order_id, $cargus, fields ) { if ( class_exists( "Cargus_Admin" ) ) { if ( get_post_meta( $order_id, '_test_order_metadata',true ) === 'on' ) { $fields['SaturdayDelivery'] = false; } } return $fields; } - Observatii: '_test_order_metadata' din exemplul de mai sus poate fi folosit doar daca in comanda are metadata numita
_test_order_metadata.
- Descriere: permite modificarea modului in care se sterge un awb, se pot adauga conditii, etc
- Parametri:
- $order_id - id-ul comenzii
- $order - obiectul order, contine toate proprietatile comenzii
- $cargus - obiectul cargus, contine datele necesare setarilor cargus
- Exemplu:
add_action( 'cargus_before_delete_awb', 'modify_delete_awb', 10 ); function modify_delete_awb( $order_id, $order, $cargus ) { if ( class_exists( "Cargus_Admin" ) ) { $order->update_meta_data( '_awb_deleted', true ); } } - Descriere: permite adaugarea de contitii si operatii efectuate inaintea printarii awb-ului etc
- Parametri:
- $awbs_to_print - array, contine awb-urile de printat
- $cargus - obiectul cargus, contine datele necesare setarilor cargus
- Exemplu:
add_action( 'cargus_before_print_awb', 'modify_print_awb', 10 ); function modify_print_awb( $awbs_to_print, $cargus ) { if ( class_exists( "Cargus_Admin" ) ) { // scrie cod aici. } } - Descriere: permite adaugarea de noi optiuni sau stergerea de optiuni din dropdown-ul bulk actions pentru comenzi.
- Parametri:
- $actions - array, contine actiunile prezente in dropdown-ul bulk actions pentru comenzi
- Exemplu:
// intai adaugam optiunea noua in dropdown. add_action( 'cargus_add_bulk_order_actions', 'modify_order_bulk_actions', 10 ); function modify_order_bulk_actions( actions ) { if ( class_exists( "Cargus_Admin" ) ) { $actions['cargus_new_option'] = __( 'Cargus Optiune noua', 'cargus' ); } } // apoi spunem ce sa faca cand este selectata optiunea noua. add_action( 'handle_bulk_actions-edit-shop_order', cargus_new_bulk_order_option, 10, 3 ); function cargus_new_bulk_order_option( $redirect_to, $action, $order_ids ) { if ( $action !== 'cargus_new_option' ) return $redirect_to; // Exit $processed_ids = array(); foreach ( $order_ids as $order_id ) { // scrie cod aici. $processed_ids[] = $order_id; } return $redirect_to = add_query_arg( array( 'cargus_new_attribute' => '1', 'processed_count' => count( $processed_ids ), 'processed_ids' => implode( ',', $processed_ids ), ), admin_url('edit.php?post_type=shop_order') ); } // apoi spunem ce sa notice sa apara dupa ce este selectata optiunea noua. function cargus_generate_awb_bulk_notice() { if ( empty( $_REQUEST['cargus_new_attribute'] ) ) return; // Exit $count = intval( $_REQUEST['processed_count'] ); $order_ids = $_REQUEST['processed_ids']; printf( '<div class="notice notice-success is-dismissible"><p>' . _n( 'Nota noua pentru %s comanda: ', 'Au fost generate awb-uri pentru %s comenzi: ', $count, 'cargus' ) . $order_ids . '.</p></div>', $count ); } - Descriere: permite adaugarea de noi optiuni sau stergerea de optiuni din dropdown-ul de actions pentru comanda.
- Parametri:
- $actions - array, contine actiunile prezente in dropdown-ul de actions pentru comanda
- Exemplu:
// intai adaugam optiunea noua in dropdown. add_action( 'cargus_add_order_actions', 'modify_order_actions', 10 ); function modify_order_actions( actions ) { if ( class_exists( "Cargus_Admin" ) ) { $actions['cargus_new_option'] = __( 'Cargus Optiune noua', 'cargus' ); } } // apoi spunem ce sa faca cand este selectata optiunea noua. add_action( 'woocommerce_order_action_cargus_new_option', cargus_new_order_action, 10, 1 ); function cargus_new_order_action( $order ) { $order_id = $order->get_id(); // scrie cod aici. } - Descriere: permite adaugare de noi campuri/stergerea de campuri custom din pagina de editare a comenzii sectiunea Detalii AWB
- Parametri:
- $args_form - array, contine datele trimise prentru a creea metabox-ul Detalii AWB
- $cargus - obiectul cargus, contine datele necesare setarilor cargus
- Atribute campuri:
- name - numele campului
- label - eticheta campului
- type - tipul campulu. Poate fi de felul:
- text
- number
- textarea
- editor
- checkbox
- select
- repeater
- desc - decrierea campului
- class - clasa campului
- default - valoare prestabilita a campului
- disabled - daca, campul sa fie dezactivat sau nu
- step - doar pentru campul de tip number. - incremenul campului,
- multiple - doar pentru campul de tip select - daca, campul este multiselect sau nu - valoarea pozitiva este 'multiple'
- fields - doar pentru campul de tip repeater - adaugare de subcampuri.
- add_button_text - doar pentru campul de tip repeater - text pentru buton adaugare set campuri nou.
- remove_button_text - doar pentru campul de tip repeater - text pentru buton stergere set campuri.
- Exemplu:
add_action( 'cargus_before_add_metabox', 'nodify_detalii_awb_fields', 10 ); function nodify_detalii_awb_fields( $args_form, $cargus ) { if ( class_exists( "Cargus_Admin" ) ) { // stergere primul camp. unset( $args_form['fields'][0] ); // stergere adaugare camp nou. $args_form['fields'][] = array( 'name' => 'cargus_livrare_sambata', 'label' => __( 'Livrare Sâmbăta', 'cargus' ), 'type' => 'checkbox', 'desc' => __( 'Activează livrarea sâmbăta.', 'cargus' ), 'class' => 'fb-meta-field', ); } }
cargus_before_delete_awb
cargus_before_print_awb
cargus_add_bulk_order_actions
cargus_add_order_actions
cargus_before_add_metabox
Cargus_Public
Buton Ridicare personala
Daca se vrea mutarea pozitiei in pagina a butonului care afiseaza harta Ship&Go este necesara folosirea functia remove_action pentru a deinregistra metoda cargus_display_map_button a clasei Cargus_Public. Iar apoi putem folosi functia add_action pentru a putea afisa butonul in alta locatie din cos sau checkout.
Exemplu:
// mutare locatie buton pagina cart.
add_action( 'wp_loaded', 'cargus_change_ship_and_go_button_position', 20 );
function cargus_change_ship_and_go_button_position() {
if ( class_exists( "Cargus_Public" ) ) {
// on cart.
remove_action( 'woocommerce_cart_totals_before_order_total', array( 'Cargus_Public', 'cargus_display_map_button' ) );
add_action( '{orice_hook_woocommerce_din_pagina_cart}', array( 'Cargus_Public', 'cargus_display_map_button' ) );
// on checkout.
remove_action( 'woocommerce_review_order_before_order_total', array( 'Cargus_Public', 'cargus_display_map_button' ) );
add_action( '{orice_hook_woocommerce_din_pagina_checkout}', array( 'Cargus_Public', 'cargus_display_map_button' ) );
}
}
Harta Ship&Go
Hook-ul folosit pentru a afisa harta ship and go este wp_body_open. Exista pobisibilitatea ca o tema neactualizata sau care customizeaza prea tare pagina de cart sau checkout sa fi eliminata acest hook standard. In acest caz este necesara folosirea functia remove_action pentru a deinregistra metoda cargus_display_map a clasei Cargus_Public. Iar apoi putem folosi functia add_action pentru a putea afisa harta in alta locatie din cos si checkout.
Exemplu:
// mutare locatie buton pagina cart.
add_action( 'wp_loaded', 'cargus_change_ship_and_go_map_position', 20 );
function cargus_change_ship_and_go_map_position() {
if ( class_exists( "Cargus_Public" ) ) {
remove_action( 'wp_body_open', array( 'Cargus_Public', 'cargus_display_map' ) );
// on cart.
add_action( '{orice_hook_woocommerce_din_pagina_cart}', array( 'Cargus_Public', 'cargus_display_map_button' ) );
// on checkout.
add_action( '{orice_hook_woocommerce_din_pagina_checkout}', array( 'Cargus_Public', 'cargus_display_map_button' ) );
}
}
Hook-uri folosite in popup-ul hartii Ship&Go:
- cargus_ship_and_go_before_map - Inaintea hartii Ship&Go
- cargus_ship_and_go_after_map - Dupa harta Ship&Go
- cargus_ship_and_go_before_proceed_to_checkout - Inaintea butonului Procee to checkout Ship&Go
Hook-uri folosite in email-uri:
- Email detalii comanda:
- cargus_before_email_banner - Inainte de banner
- cargus_after_email_banner - Dupa de banner
- Email detalii comanda plata cu cardul:
- cargus_before_email_banner_plata_cu_cardul - Inainte de banner
- cargus_after_email_banner_plata_cu_cardul - Dupa de banner
- Email detalii comanda plata ramburs la ship and go:
- cargus_before_ramburs_message - Inainte de mesaj
- cargus_after_ramburs_message - Dupa de mesaj